
Mobile web design is in continued expansion because of the use growing smartphone market. According to a study in July 2012 were already 6 Billion mobile subscribers worldwide (this equals to 87% of the world’s population).
Maybe now not so many visitors come to the website trough mobile phones, but in the future this will change. People will use their smartphones, tablets and any other devices to access their favorite websites from anywhere.
Because we are designers, we need to create more usable sites that work on all smartphone devices no matter what screen they have or their technical limitation, so below you can find some great mobile websites and some advices that will help you in your mobile web development.
1. Mobile Web Design Examples
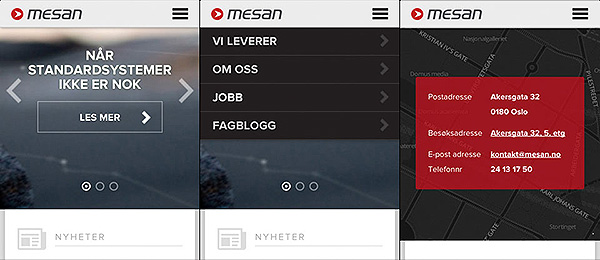
Mesan
www.mesan.no

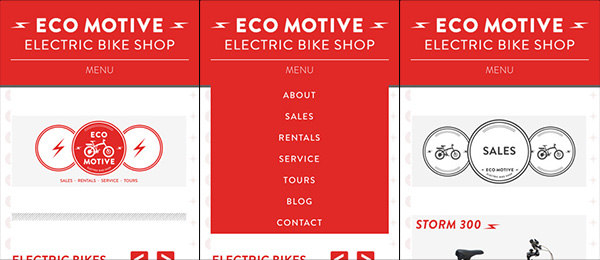
Eco Motive
www.ecomotivebikes.com

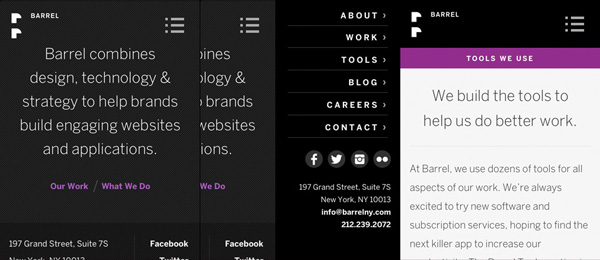
Barrel New York
www.barrelny.com

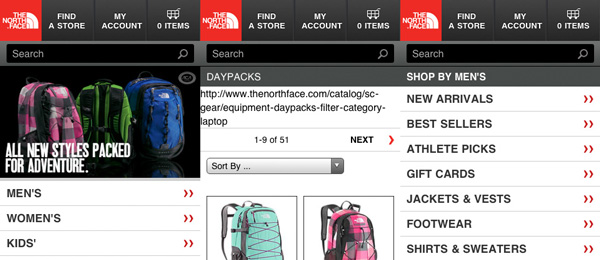
The North Face
www.thenorthface.com

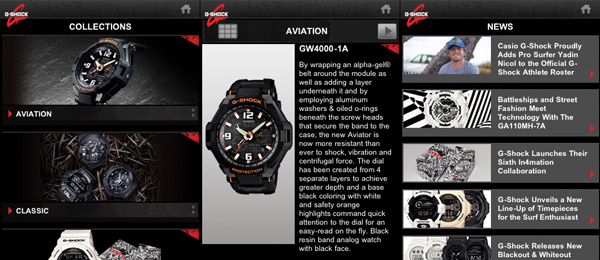
G-Shock
www.gshockmobile.com

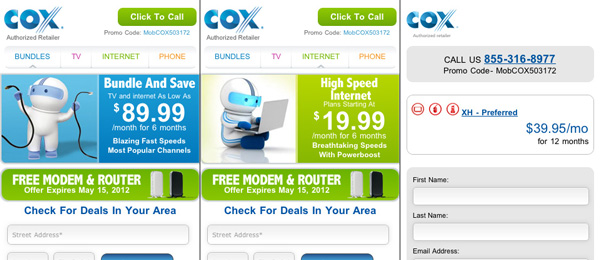
Cox Cable Special
www.coxcablespecial.com

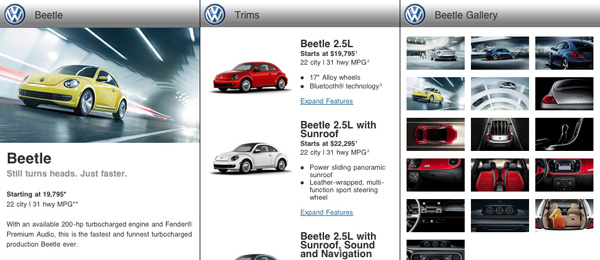
VW Beetle
www.vw.com/beetle

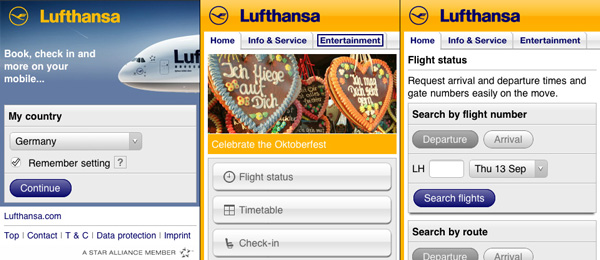
Lufthansa
www.lufthansa.com

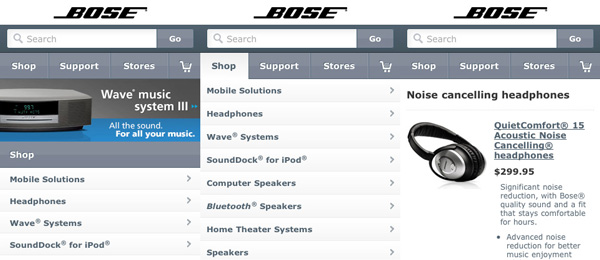
Bose
www.bose.com

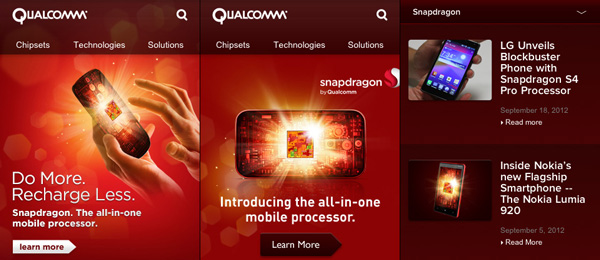
Qualcomm
www.qualcomm.com

2. Key Concepts
The first thing you need to have in mind when you design a mobile website is the variety in screen size and resolution. Screen sizes and resolutions vary widely from 320×480 to 1280×1024, you need to design the website to be responsive or to make a native app. The increasing market in mobile internet users affect the way and the style we design websites so we need to “respect” mobile design trends.
Mobile Website Source: www.mobileawesomeness.com
Study Data: www.digitalbuzzblog

No Comments