
After 10 Adobe Photoshop tutorials and 10 New Creative Adobe Illustrator CS6 Tutorials is time to present a collection of 15 Web Design Related Photoshop Tutorials.
1. Rounded: Create A Detailed Solid Dark Layout In Photoshop

Hello there everybody and welcome to another PSD web design tutorial here at 1stwebdesigner! In this tutorial you will learn how to create a Solid Dark Layout in Photoshop. A few techniques discussed in this tutorial include the use of proper spacing, typography, and colors. Let’s get started – I hope you will make out together with me until successful finish together !
2. Learn To Create A Ribbon Style Header

Good evening, in todays quick and easy tutorial I’ll be showing you how easy it is to create a simple ribbon style header which can be used in a number of ways for your websites.
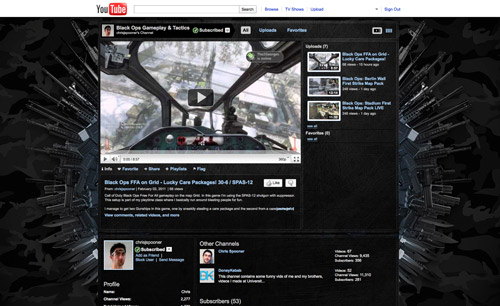
3. How To Design a Custom YouTube Background

The design we’ll be creating is a dark military theme for my new gaming channel. Subtle camouflage patterns, grungy background textures and an array of awesome weaponry all combine to form an eye catching background design to entice viewers and subscribers.
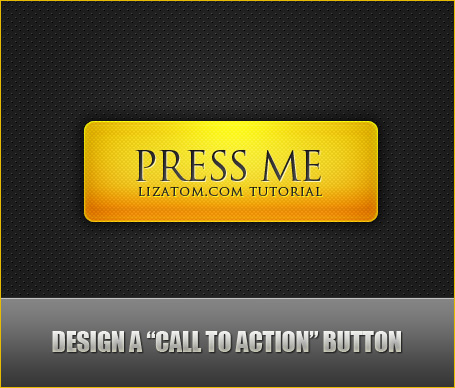
4. Photoshop Tutorial: Sleek Call-To-Action Button

As a part of occasionally treating our readers and members with freebies and contributing to the web design community, we decided to start a new section of Photoshop tutorials, which will hopefully will be useful. Today we will begin with a very simple “call to action” button…
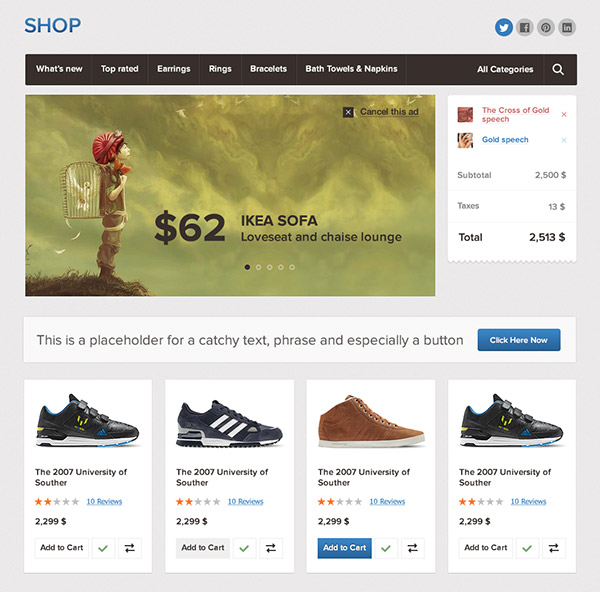
5. Create a Website Design using The Bricks UI

In this tutorial we will be creating a simple but elegant e-commerce layout of a website, it being entirely built by using The Bricks UI e-commerce user-interface set. I will teach you how to start with a blank document and end with a beautiful layout that can actually be used as a design for an e-store.
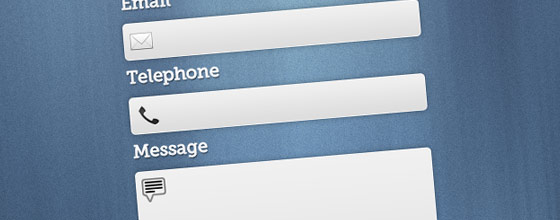
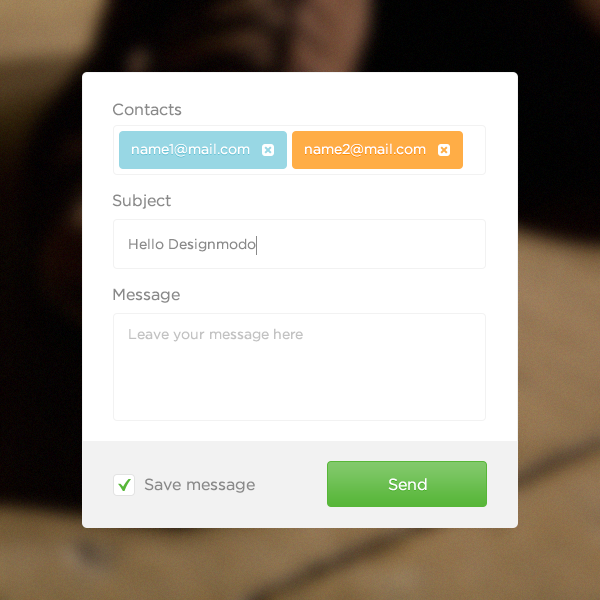
6. Designing beautiful and elegant form in photoshop – FREE PSD

Today I’ll be showing you how You can create a really nice contact form in photoshop. Free PSD file is also included.
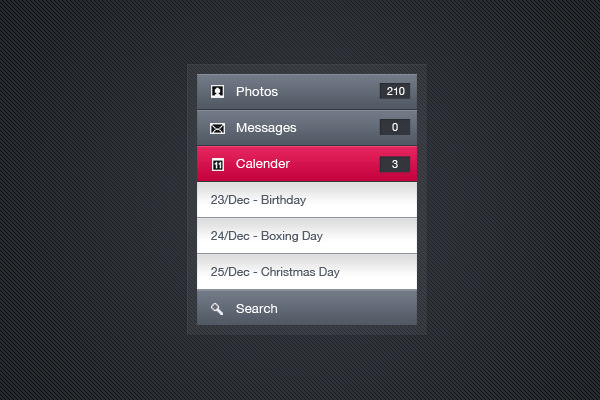
7. Iphone Inspired Menu/Navigation

Apple hit the nail on the head with their awesome Iphone/Ipad graphical user interface, its sleek, easy to read and works well. In this tutorial I’ll be showing you how to create your very own Iphone inspired menu/navigation.
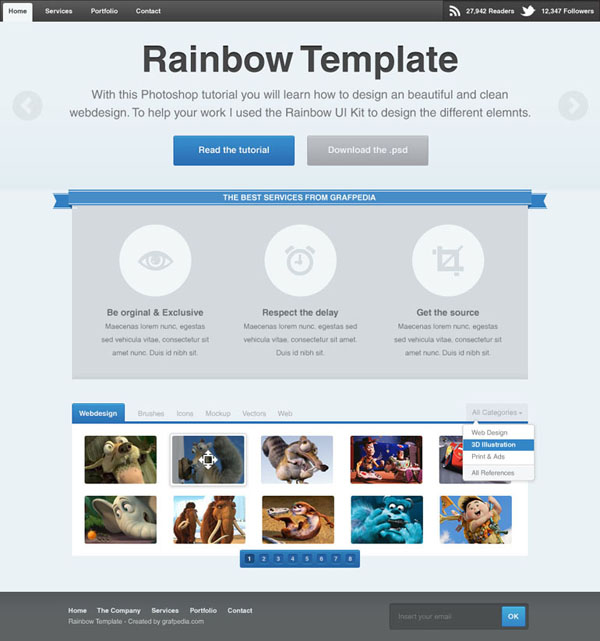
8. Design a nice layout with Rainbow UI Kit
Published recently on our partnership Hongkiat website, The Rainbow UI Kit is an incredible tool for web designers. It includes all items needed for the creation of web site, and there are ready to use. Easy roll and drop them to create an amazing Template. As a proof, follow the present Photoshop tutorial to create a Template taking only 30 minutes.
9. Create a Simple Contact Form in Adobe Photoshop

In this tutorial we will show you how to design a Contact Form with Adobe Photoshop.
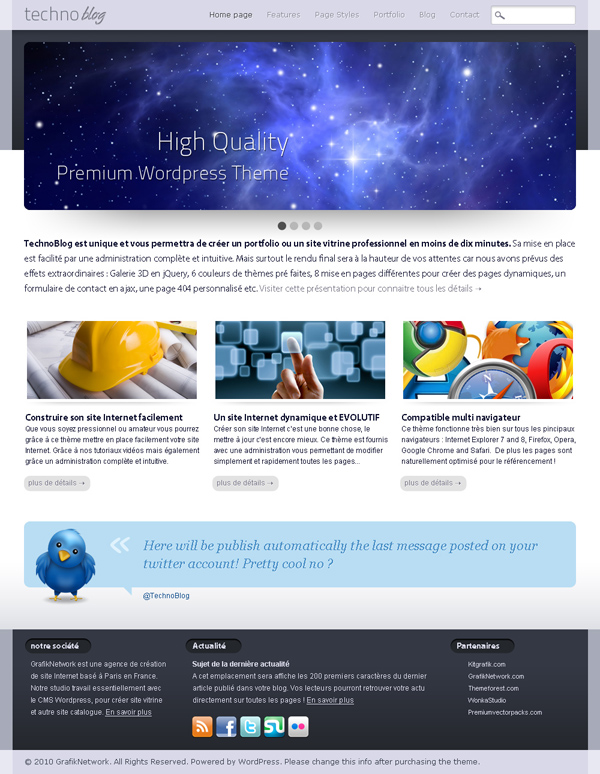
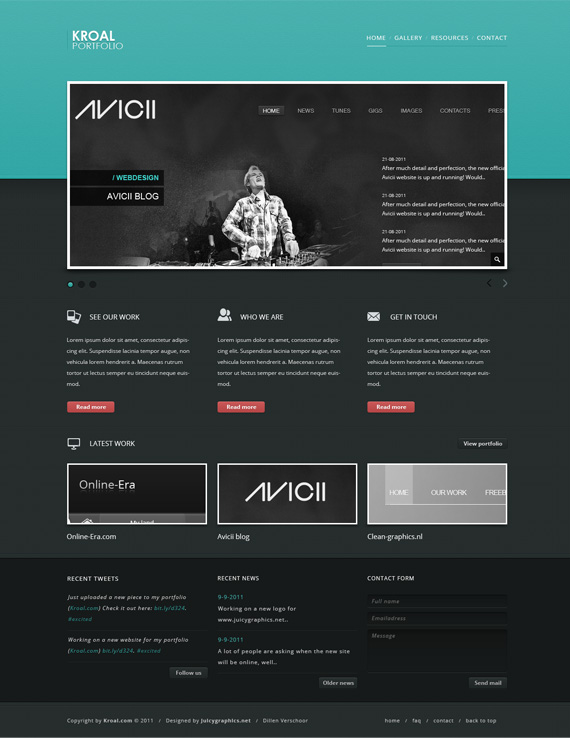
10. How to create a Business Web Layout in Photoshop

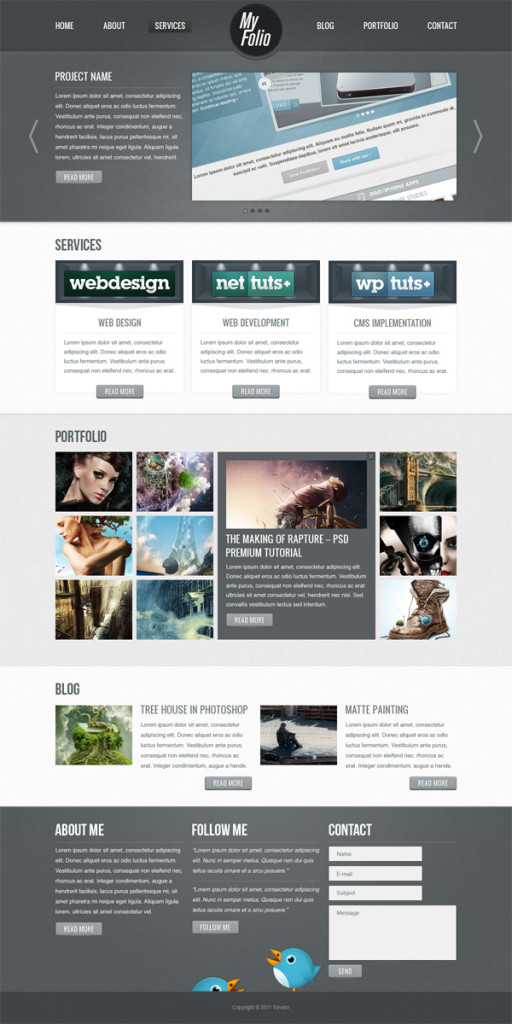
11. Create a Classic-Styled Portfolio Design in Adobe Photoshop
Howdy, today we will be creating a nice design for your online portfolio. What we will learn here is how you can use a combination of textures and patterns to create a nice old-school look and how to use guides in a smart way.
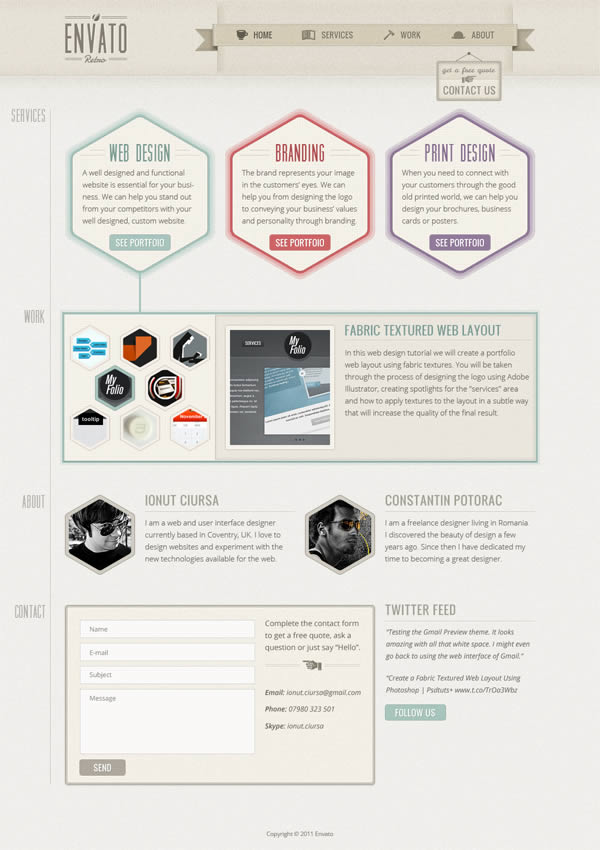
12. Create a Fabric Textured Web Layout Using Photoshop
In this web design tutorial we will create a portfolio web layout using fabric textures. You will be taken through the process of designing the logo using Adobe Illustrator, creating spotlights for the “services” area and how to apply textures to the layout in a subtle way that will increase the quality of the final result. Let’s get started!
13. Design A Clean Portfolio using Photoshop

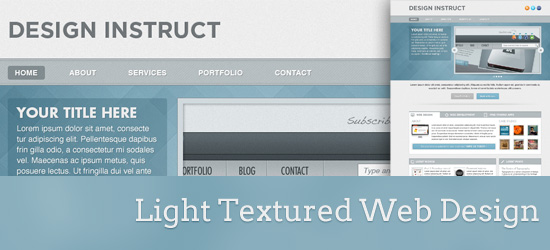
14. How to Make a Light Textured Web Design in Photoshop

15. Create a One-Page Retro Web Design Layout in Photoshop

In this tutorial we will explain how to create a one-page retro web design using Adobe Photoshop. While most of the design is created in Photoshop, we will also use Illustrator to create various shapes and elements. Let’s get started!




0 Comments